Membuat tampilan blog menarik membutuhkan teknik CSS yang rumit, Cara untuk membuat tampilan blog menarik tanpa perlu pengaturan CSS yang rumit. Teknik ini bagus untuk yang tidak mengerti code CSS. Teknik ini diberi nama teknik background.
Teknik background sesuai namanya teknik ini menjadikan background sebagai tampilan utama blog. Agar teknik ini berhasil anda harus punya sedikit pengetahuan corel, photoshop atau program desain gambar lainnya. Teknik ini saya gunakan pada template blog biasa.
*catatan teknik ini berlaku untuk simple template bawaan blogger
Tutorial kali ini kita akan mengubah tampilan header blog. Dengan teknik background anda hanya perlu menyiapkan background seperti dibawah ini
background ini sudah disesuikan dengan margin simple template. Sehingga jika digabungkan maka hasilnya akan seperti di bawah ini.
Tampilan nya akan jauh lebih bagus jika anda punya kemampuan desain grafis. Anda hanya perlu menyesuikan magin-magin pada template aslinya. Ukuran background di atas dapat anda jadikan acuan untuk membuat bakgground lainnya.
Cara menambahkan background pada template blog
cari kode css berikut :
.body-fauxcolumn-outer .cap-top {
position: absolute;
z-index: 1;
height: 400px;
width: 100%;
background: $(body.background);
$(body.background.override) background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhQBfhax_RKfSgGgh2rGFqWb_ZnQjB17dRvQGU0_A0yFAmtR7DOLI8Z2-HZ6Q8TTqxVWTzStfuPXDJoGjT3FYZrtx2MgKgEZ_B7Qmk8LG02JXltW3gjE9-_O11Zf8Q6WT39BG-0f6BH7Yg/s0/wrapper.jpg") no-repeat center 0px;
}
keterangan: kode warna hitam adalah kode pada template anda
kode merah dan biru adalah kode yang anda tambahkan
kode biru adalah url gambar backgrund anda
Jika sudah semua save template .
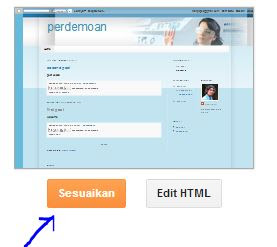
Langkah selanjutnya anda masuk ke template > pilih sesuaikan
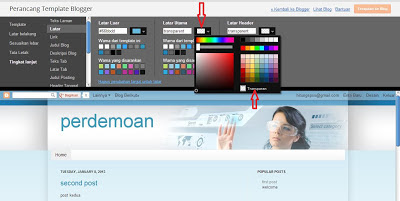
selanjutnya akan muncul seperti di bawah ini
pilih tingkat lanjut (advance) > latar > layar utama> pilih transparan dan Terapakan pada blog
Teknik background sesuai namanya teknik ini menjadikan background sebagai tampilan utama blog. Agar teknik ini berhasil anda harus punya sedikit pengetahuan corel, photoshop atau program desain gambar lainnya. Teknik ini saya gunakan pada template blog biasa.
*catatan teknik ini berlaku untuk simple template bawaan blogger
 |
| simple template |
background ini sudah disesuikan dengan margin simple template. Sehingga jika digabungkan maka hasilnya akan seperti di bawah ini.
Tampilan nya akan jauh lebih bagus jika anda punya kemampuan desain grafis. Anda hanya perlu menyesuikan magin-magin pada template aslinya. Ukuran background di atas dapat anda jadikan acuan untuk membuat bakgground lainnya.
Cara menambahkan background pada template blog
cari kode css berikut :
.body-fauxcolumn-outer .cap-top {
position: absolute;
z-index: 1;
height: 400px;
width: 100%;
background: $(body.background);
$(body.background.override) background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhQBfhax_RKfSgGgh2rGFqWb_ZnQjB17dRvQGU0_A0yFAmtR7DOLI8Z2-HZ6Q8TTqxVWTzStfuPXDJoGjT3FYZrtx2MgKgEZ_B7Qmk8LG02JXltW3gjE9-_O11Zf8Q6WT39BG-0f6BH7Yg/s0/wrapper.jpg") no-repeat center 0px;
}
keterangan: kode warna hitam adalah kode pada template anda
kode merah dan biru adalah kode yang anda tambahkan
kode biru adalah url gambar backgrund anda
Jika sudah semua save template .
selanjutnya akan muncul seperti di bawah ini
 |
| klik untuk memperbesar |
pilih tingkat lanjut (advance) > latar > layar utama> pilih transparan dan Terapakan pada blog
selamat mencoba
















0 komentar:
Posting Komentar